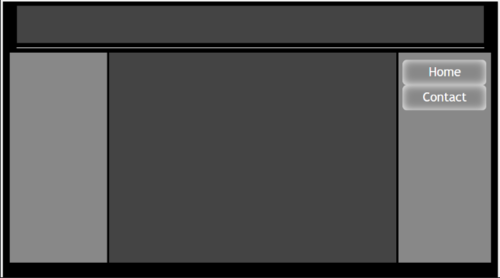
你們可能很快就能回答這個問題,但我花了幾天時間試圖弄清楚這個問題。我正在開發一個響應式網站,希望有一個 3 列布局,可以隨著屏幕大小的調整而改變寬度。我定義了 3 個 div:左 20%、中 59% 和右 20% (99%)。當 div 為空時,它們的格式正確(相同的高度、相同的頂部和底部對齊方式)。當我將菜單添加到第三列時,它將第三列向下移動并將底部鏈接與其他兩列的底部對齊。如果我改變鏈接的數量,第 3 列會向下移動,并將最終鏈接的底部與第 1 列和第 2 列的底部對齊。所有參考示例都很簡單并且工作正常,因為它們非常簡單。附上代碼和截圖。截屏代碼:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><title>Test Page</title><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><style>body { background-color:black;}/* Logo Styles */.divlogo { width:96%; height:71px; background-color: #444;}/* Drop Down Menu Styles */.column1 { display:inline-block; width:20%; height:400px; background-color:#888;}.column2 { display:inline-block; width:59%; height:400px; background-color:#444;}.column3 { display:inline-block; width:20%; height:400px; background-color:#888;}.ddm_menu { margin-left:auto; margin-right:auto; padding:0; list-style: none; font-family:"Myriad Pro", "Trebuchet MS", sans-serif; font-size:14px; width:100%;}ul.ddm_menu li { margin-top:4px; margin-left:auto; margin-right:auto; width:160px; height:48px; position:relative; cursor:pointer; display:inline-block;}.ddm_toplnk { -moz-box-shadow:0px 0px 16px #fff inset; -webkit-box-shadow:0px 0px 16px #fff inset; box-shadow:0px 0px 16px #fff inset; border-radius: 8px;}ul.ddm_menu li > a { position:absolute; top:0px; left:0px; width:160px; height:48px; z-index:12;}ul.ddm_menu li span.ddm_wrap{ position:absolute; top:8px; left:0px; width:160px; height:60px; z-index:15;}ul.ddm_menu li span span.ddm_link { color:#fff; font-size:24px; clear:both; margin:auto;}</style></head><body><center><div class="divlogo"></div><hr width="96%"><div class="column1"></div><div class="column2"></div>
1 回答
慕尼黑的夜晚無繁華
TA貢獻1864條經驗 獲得超6個贊
從 ddm_menu 類更改中刪除 display:inline-block
ul.ddm_menu li {
margin-top:4px;
margin-left:auto;
margin-right:auto;
width:160px;
height:48px;
position:relative;
cursor:pointer;
display:inline-block;
}
到
ul.ddm_menu li {
margin-top:4px;
margin-left:auto;
margin-right:auto;
width:160px;
height:48px;
position:relative;
cursor:pointer;
}

- 1 回答
- 0 關注
- 218 瀏覽
添加回答
舉報
0/150
提交
取消
