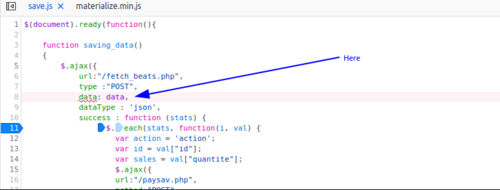
我正在嘗試將從API. 事實上,我從 API 獲取了我網站上銷售的產品的銷售數量,我想通過ajax. 問題是我對 Javascript 總體來說仍然有很多麻煩。這就是我所做的。我創建了第一個文件來使用ajax保存數據(我認為這肯定是問題所在,哈哈)。//script.jsfunction saving_data() { $.ajax({ url:"fetch.php", method:"POST", data : data, dataType : 'json', success : function (stats) { jQuery.each(stats, function(i, val) { var action = 'action'; var id = val["id"]; var sales = val["quantite"]; $.ajax({ url:"save.php", method:"POST", data:{action:action, id:id, sales:sales} }); }); }, error : function () { alert("error"); } }); }; saving_data(); setInterval(function(){ saving_data(); }, 5000);然后我創建了第二個文件,允許我從數據庫中獲取產品。//fetch.php$pdo = Connexion::getPDO(); // a PDO instance$sql = $pdo->query("SELECT * FROM products ORDER BY date DESC");$beats = $sql->fetchAll(PDO::FETCH_ASSOC);$stats = [];foreach ($products as $key => $product) { $salesstats = $api->sales(api-request); $stats[$key] = [ "id" => $product["id"], "quantity" => $salesstats["quantity"], //get from api "amount" => $salesstats["amount"] // get from api ];}echo json_encode($stats);最后我創建了一個 javascript 文件,它應該允許我將數據保存在我的數據庫中。//save.php$pdo = Connexion::getPDO(); // a PDO instanceif(isset($_POST['action'])){ $bId = $_POST["id"]; $bSales = $_POST["sales"]; $update_query = "UPDATE products SET sales = '$bSales' WHERE id = '$bId'"; $pdo->query($update_query);}當然,這是行不通的。數據庫未更新。但我無法弄清楚出了什么問題。有人可以幫幫我嗎?謝謝。
從mysql數據庫獲取數據并使用ajax再次保存
慕尼黑5688855
2024-01-19 20:57:28