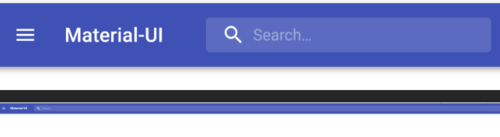
我正在努力讓 Material-ui 應用程序欄示例按照我的意愿工作。Codesandbox(來自 Material-UI 網站)。我想要實現的目標:我想要實現的目標是讓搜索字段一直向右增長(無論屏幕尺寸如何,都有效地占據了應用程序欄的大部分)。我嘗試過的:我嘗試使用flexGrow: 1如下方法,只會稍微增加搜索欄(直到最后):search: { position: 'relative', borderRadius: theme.shape.borderRadius, backgroundColor: fade(theme.palette.common.white, 0.15), '&:hover': { backgroundColor: fade(theme.palette.common.white, 0.25),},marginRight: theme.spacing(2),marginLeft: 0,width: '100%',[theme.breakpoints.up('sm')]: { marginLeft: theme.spacing(3), width: 'auto', flexGrow:1},}我也嘗試過設置width: '100%'而不是,'width: auto'但這會使 Material-UI 徽標消失。期望結果的圖像:
1 回答
收到一只叮咚
TA貢獻1821條經驗 獲得超5個贊
width: 'auto'從當前代碼中刪除
添加minWidth標題
title: {
display: 'none',
minWidth: '120px', // Add
[theme.breakpoints.up('sm')]: {
display: 'block',
},
},
search: {
position: 'relative',
borderRadius: theme.shape.borderRadius,
backgroundColor: fade(theme.palette.common.white, 0.15),
'&:hover': {
backgroundColor: fade(theme.palette.common.white, 0.25),
},
marginRight: theme.spacing(2),
marginLeft: 0,
width: '100%', // Keep
[theme.breakpoints.up('sm')]: {
marginLeft: theme.spacing(3),
// width: 'auto', // Remove
},
},

- 1 回答
- 0 關注
- 153 瀏覽
添加回答
舉報
0/150
提交
取消
