1 回答
TA貢獻1794條經驗 獲得超8個贊
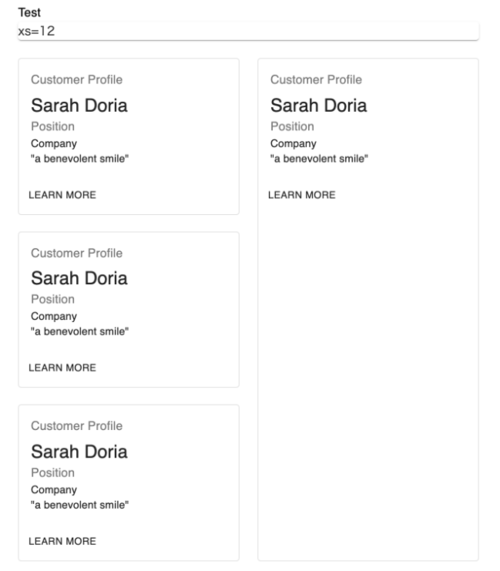
只需添加height 100%卡片和網格
<Grid style={{ height: "100%" }}>
<Card style={{ height: "100%" }}>
import React from "react";
import "./styles.css";
import {
Grid,
Typography,
Container,
Box,
Paper,
Card,
CardContent,
CardActions,
Button
} from "@material-ui/core";
const YourCard = () => {
const classes = {};
return (
<Card
className={classes.root}
variant="outlined"
style={{ height: "100%" }}
>
<CardContent>
<Typography
className={classes.title}
color="textSecondary"
gutterBottom
>
Customer Profile
</Typography>
<Typography variant="h5" component="h2">
Sarah Doria
</Typography>
<Typography className={classes.pos} color="textSecondary">
Position
</Typography>
<Typography variant="body2" component="p">
Company
<br />
{'"a benevolent smile"'}
</Typography>
</CardContent>
<CardActions>
<Button size="small">Learn More</Button>
</CardActions>
</Card>
);
};
export default function App() {
const classes = {};
return (
<Container>
<Box>
<Typography>Test</Typography>
</Box>
<Grid
container
spacing={3}
direction="row"
justify="center"
alignItems="stretch"
>
<Grid item xs={12}>
<Paper className={classes.paper}>xs=12</Paper>
</Grid>
<Grid item xs={6}>
<Grid container spacing={3}>
<Grid item xs={12}>
<YourCard />
</Grid>
<Grid item xs={12}>
<YourCard />
</Grid>
<Grid item xs={12}>
<YourCard />
</Grid>
</Grid>
</Grid>
<Grid item xs={6}>
<Grid style={{ height: "100%" }}>
<YourCard />
</Grid>
</Grid>
</Grid>
</Container>
);
}

- 1 回答
- 0 關注
- 132 瀏覽
添加回答
舉報
