2 回答
TA貢獻1853條經驗 獲得超9個贊
onClick事件解決方案
function checkFunction() {
if (confirm("Confirm")) {
return true
}
return false
}
<input type="submit" onclick="return checkFunction();" class="btn btn-danger" data-toggle="confirmation" {# data-title="?Are you sure to delete?" #} value="Delete">
TA貢獻1780條經驗 獲得超5個贊

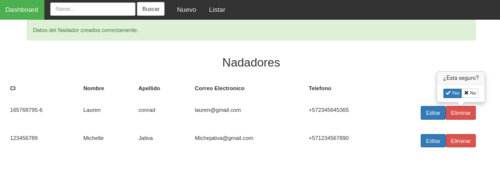
<h2 class="centrartextoh2titulopaginaprincipal">Nadadores</h2>
<table class="table table-hover">
<tr>
<th scope="col">CI</th>
<th scope="col">Nombre</th>
<th scope="col">Apellido</th>
<th scope="col">Correo Electronico</th>
<th scope="col">Telefono</th>
<th scope="col"></th> <!-- Espacio de columna para el boton Editar -->
<th scope="col"></th> <!-- Espacio de columna para el boton Eliminar -->
</tr>
{% for nadador in nadadores %}
<tr>
<td>{{ nadador.cedula }}</td>
<td>{{ nadador.name }}</td>
<td>{{ nadador.surname }}</td>
<td>{{ nadador.email }}</td>
<td>{{ nadador.phone }}</td>
<td class="text-right">
<div class="row">
<form action="{{ url_for('nadadores_delete') }}" method="post" class="pull-right">
<input type="hidden" name="id" value="{{ nadador.id }}">
<input type="submit" class="btn btn-danger" data-toggle="confirmation" data-title="?Esta seguro?" value="Eliminar">
</form>
<a class="btn btn-primary pull-right" href="{{ url_for('edit_nadador', id=nadador.id) }}">Editar</a>
</div>
</td>
{% endfor %}
</table>
{#
Solution:
JS
https://getbootstrap.com/docs/4.0/getting-started/introduction/
Many components require the use of JavaScript to function. Specifically, they
require jQuery, Popper.js, and JavaScript plugins.
Place the following TAG script's near the end of your pages, right before the closing
body tag, to enable them. jQuery must come first, then Popper.js, and then our
JavaScript plugins.
#}
<script src="{{ url_for('static', filename='js/jquery-3.2.1.min.js') }}"></script>
<script src="{{ url_for('static', filename='js/bootstrap.min.js') }}"></script>
<script src="{{ url_for('static', filename='js/bootstrap-confirmation.min.js') }}"></script>
<script src="{{ url_for('static', filename='js/main.js') }}"></script>
{% endblock %}
- 2 回答
- 0 關注
- 137 瀏覽
添加回答
舉報
