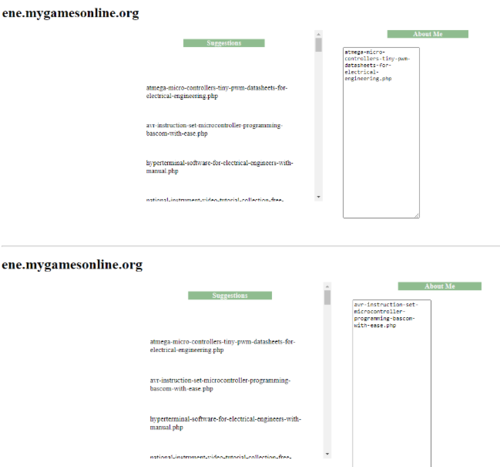
我有一個個人資料頁面,其中一個部分是我創建的“關于我”部分,我決定在我的數據表中創建一個名為建議的表,其中我有用戶用于他的“關于我”部分的建議列表。我已經設法并排顯示表格中的數據和表單上的文本區域,但我想創建一個函數,一旦我單擊特定建議,它將直接傳輸到用戶的文本區域字段中*編輯使用當前代碼,只有單擊時的第一個建議才會發送到文本區域,再次雙擊第一個建議不會執行任何操作。結果應該是,單擊時的任何建議都會被發送到文本區域。<head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags --> <title><?php if(isset($page_title)) echo $page_title; ?></title> <!--Bootstrap---> <link href="../img/faviconn.png" rel="icon"> <link href="css/bootstrap.min.css" rel="stylesheet"> <link href="css/custom.css" rel="stylesheet"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> <link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css"> <script src="js/sweetalert.min.js"></script> <link rel="stylesheet" type="text/css" href="css/sweetalert.css"> <script src="//code.jquery.com/jquery-1.10.2.js"></script> <script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script> <link href="css/intlTelInput.css" rel="stylesheet" type="text/css"> <script src="js/bootstrap-tagsinput.js"></script><link rel="stylesheet" href="css/bootstrap-tagsinput.css"></head><table width="891" height="80" class="table table-condensed"> <tr> <td width="50%" height="74"> <div class="form-group" style="overflow-y:scroll; width: 100%;height: 400px;"> <div class="form-group"> <h4 style="background-color:darkseagreen;color: whitesmoke;width: 190px;">Suggestions</h4> </div><br><br> <div class="row"> <table class="table"> <tr> <?php require_once('config/connect.php');$sql = "SELECT * FROM aboutsug";$res = mysqli_query($connection, $sql);
查看完整描述