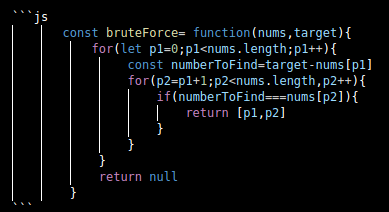
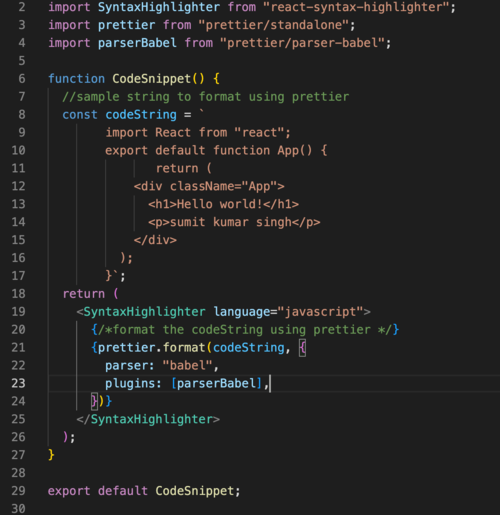
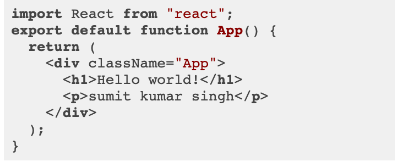
我正在使用“react-syntax-highlighter”包來美化react項目中的代碼,但不知何故它仍然無法按預期工作。我試圖搜索類似的問題,但找不到任何解決方案。下面{codeString}是使用 blockly(由 google)生成的。<SyntaxHighlighter language="javascript" style={docco} showLineNumbers>
{codeString}
</SyntaxHighlighter>
React-syntax-highlighter 沒有美化代碼嗎?
泛舟湖上清波郎朗
2023-09-14 21:58:58