1 回答
TA貢獻1859條經驗 獲得超6個贊
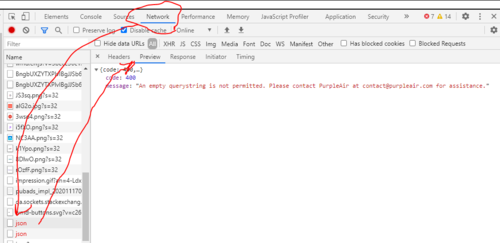
正如您在開發人員工具中看到的那樣 - 有些事情發生了明顯的變化:

關于已棄用的同步請求的警告只是警告 - 但我們可以使用異步請求來修復它...錯誤的請求...似乎可以通過添加到查詢字符串中的任何內容來修復...
function Get(yourUrl, yourHandler){
var Httpreq = new XMLHttpRequest();
Httpreq.open("GET",yourUrl,true); // true makes this request async
Httpreq.onload = function(e) {
var json_obj = JSON.parse(Httpreq.response);
var results = json_obj.results;
yourHandler(results);
};
Httpreq.send();
return Httpreq;
}
var req = Get('https://www.purpleair.com/json?anything', function(results){
// here you can place some code to do something with results
// example below: alert the number of the results
alert(results.length + ' result recieved');
});
添加回答
舉報
