3 回答
TA貢獻1836條經驗 獲得超13個贊
// 頁面加載
window.onload = init;
//初始化函數
function init() {
// 獲取下拉菜單
var bgcolor = document.getElementById("bgcolor");
var div1 = document.getElementById("div1");
// 給下拉菜單綁定change事件
bgcolor.onchange = function () {
// 選中當前的值
var color = bgcolor.value;
if(color){
div1.style.backgroundColor = color;
div1.innerHTML = '我的背景顏色是' + color;
}
}
}
TA貢獻1836條經驗 獲得超3個贊
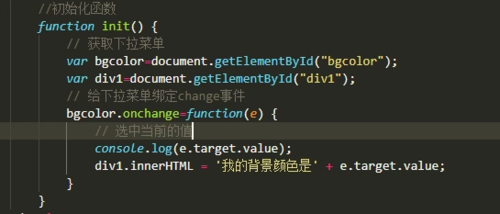
function init() {
// 獲取下拉菜單
var bgcolor = document.getElementById("bgcolor");
var div1 = document.getElementById("div1");
// 給下拉菜單綁定change事件
bgcolor.onchange = function (event) {
// 選中當前的值
let color = event.target.value;
switch (color) {
case 'yellow':
div1.style.backgroundColor = color;
div1.innerHTML = '我的背景顏色是' + color;
break;
case 'orange':
div1.style.backgroundColor = color;
div1.innerHTML = '我的背景顏色是' + color;
break;
case 'pink':
div1.style.backgroundColor = color;
div1.innerHTML = '我的背景顏色是' + color;
break;
case 'purple':
div1.style.backgroundColor = color;
div1.innerHTML = '我的背景顏色是' + color;
break;
default:
div1.style.backgroundColor = 'white';
div1.innerHTML = '我是div';
}
}
}
添加回答
舉報