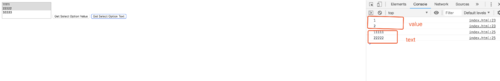
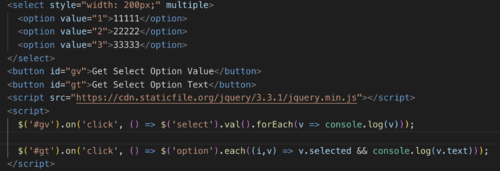
問題是這樣的,如上圖,假設我想在選中1,2行的時候,能在控制臺輸出111111 和 222222,不知道這該如何寫選擇器HTML結構:<select?multiple>
????<option?value?="1"?>111111</option>
????<option?value?="2"?>222222</option>
????<option?value="3"?>333333</option>
????<option?value="4"?>444444</option>
</select>
- 6 回答
- 0 關注
- 1846 瀏覽
添加回答
舉報
0/150
提交
取消