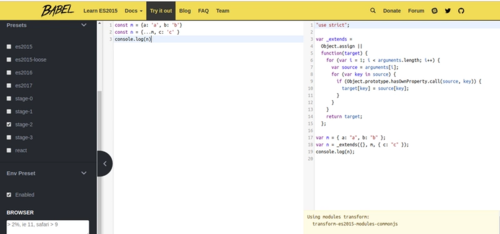
.babelrc配置如下{ "presets": [ ["env", { "modules": false, "targets": { "browsers": ["> 1%", "last 2 versions", "not ie <= 8"] } }], "stage-3" ], "plugins": [ "transform-vue-jsx", "transform-runtime" ]}代碼中測試會報錯const m = {a: 'a', b: 'b'}const n = {...m, c: 'c' }console.log(n)希望可以給出解決辦法,我查到SF有個一模一樣的問題,但是感覺回復都沒什么幫助補充報錯信息:
使用vue-cli的模板如何使用ES6的解構語法?
郎朗坤
2019-02-27 17:12:25