webstorm怎么把less文件編譯成css
2 回答
犯罪嫌疑人X
TA貢獻2080條經驗 獲得超4個贊
安裝nodejs, http://nodejs.org/
打開CMD命令行工具, windows+R ==> 輸入 cmd 回車
輸入代碼: npm install -g less 回車執行, 就會安裝less工具
打開webStorm, File-->Settings-->Tools-->File Watchers
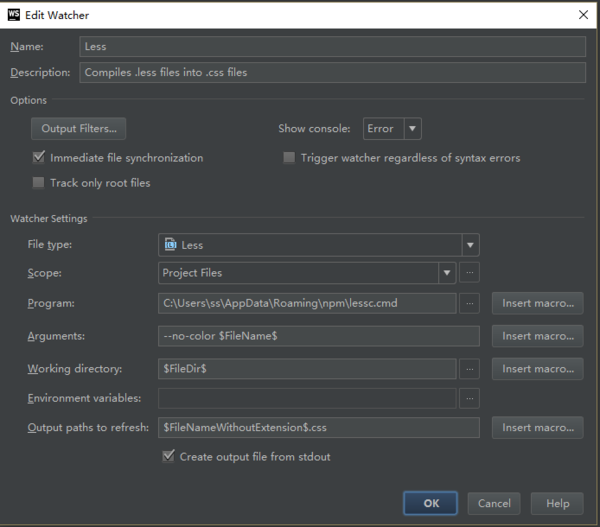
右邊有一列, 找到一個"+"號的圖標, 點擊, 選中里面的"less", 看看是不是和下圖一樣, 不同版本的WebStorm可能會有區別, 這個是WebStorm 2016.1的版本截圖
點擊"OK", 應該就可以了
- 2 回答
- 0 關注
- 1677 瀏覽
添加回答
舉報
0/150
提交
取消