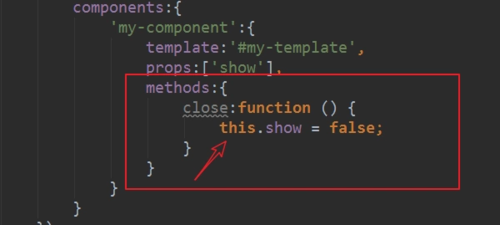
代碼結構如圖所示。當我點擊‘打開’按鈕時,會將父組件的show改為true,傳值子組件中,導致子組件顯示。當我點擊‘close’時執行子組件的close()方法,子組件通過props接受的show改為了false。子組件就不現實了。但是當我再次點擊‘打開’按鈕時,就不起作用了。點擊‘打開’執行的是父組件的方法openComponent(),該方法設置了父組件的屬性show=true,按理是要繼續傳給子組件的,子組件應該是顯示的。為什么沒有成功傳給子組件呢?改為下圖就好了那第一個圖錯在哪里了?希望大家解惑一二
vue中props的疑問
慕桂英546537
2019-02-09 23:19:42