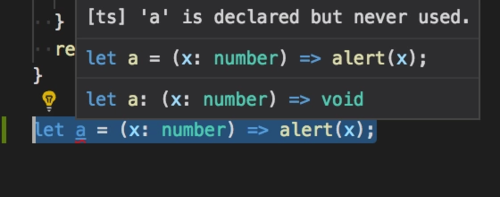
例如用es6定義一個函數如下:let a = (x) => alert(x);在TypeScript中如果要為變量a和函數體都定義類型,則是這樣的寫法:let a: (x: number) => number = function (x: number): number { alert(x); return 0;};我對此非常不解,不知道為什么箭頭和等號換了位置,也不懂參數部分 (x: number) 為什么出現了兩次,求解
對TypeScript中定義函數表達式的疑問
紫衣仙女
2019-02-08 19:37:22