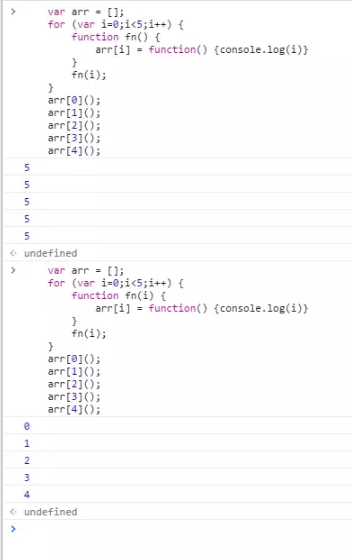
var arr = [];for (var i=0;i<5;i++) { arr[i] = function() {console.log(i)}}arr[0]();arr[1]();arr[2]();arr[3]();arr[4]();// 5 5 5 5 5// 另一個var arr = [];for (var i=0;i<5;i++) { !function(i) { arr[i] = function() {console.log(i)} }(i);}arr[0]();arr[1]();arr[2]();arr[3]();arr[4]();// 0 1 2 3 4第一個實例:當執行數組內匿名函數時,里面的i指向的是已經循環完畢的i,都會顯示5第二個實例:當加入一個立即執行函數后,每次循環,執行一次自調用函數,i將作為實參傳入函數內,又被數組函數(這個函數是閉包了吧)內的i引用,當自調用結束后,外函數作用域鏈被銷毀,但是由于閉包函數引用i值,它的變量對象保存下來,直至數組函數被調用時,所有的函數內作用域被銷毀(變量對象一同銷毀)問題:那5個匿名函數引用的i值是存放在哪兒?整個循環期間,共5次執行自調用函數,傳入5次i值。每次不一樣,是否可以說,5個匿名函數引用的5個i值,就是來自當初執行的5個自調用函數(父函數)的沒有被回收掉的5個變量對象?(5個閉包?)
JS 閉包問題
婷婷同學_
2018-11-23 19:19:55