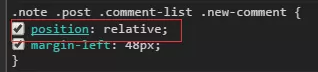
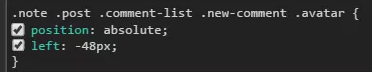
這是簡書的評論表單:我的 html 結構如下:<form action="" method="post"> <a href="" class="avatar"><img src="images/avatar.jpg" alt=""></a> <textarea placeholder="寫下你的評論..."></textarea> <footer> <span>Ctrl + Return 發表</span> <button type="reset">取消</button> <button type="submit">發送</button> </footer></form>我設置頭像 .avatar 元素左浮動,然后設置 textarea 的 width=100%,但是這樣設置后 textarea 會新起一行,無法達到想要的效果。我想實現簡書這樣的布局該怎么設置 css 樣式?
這種評論表單的布局是怎么做出來的?
一只名叫tom的貓
2018-11-14 13:10:45