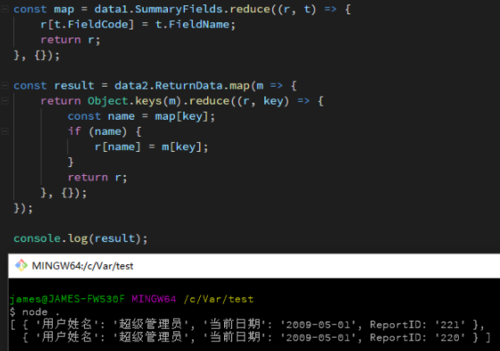
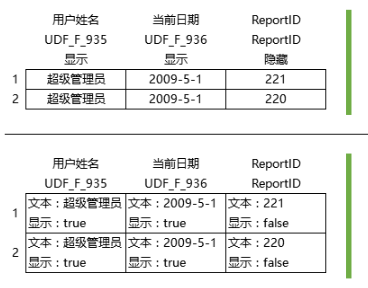
列表顯示效果如下:用戶姓名:超級管理員, 當前日期:2009-05-01, ReportID:221用戶姓名:超級管理員, 當前日期:2009-05-01, ReportID:220如何使用 javascript 構造列表相應的json數據?盡量提高性能
javascript json 數據構造
侃侃爾雅
2018-09-06 11:10:40