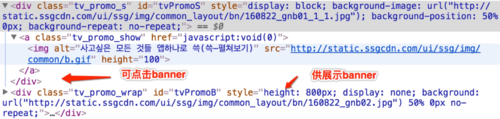
http://www.ssg.com/event/even...這個歐巴網站的頂部banner閃的太快,具體過程是什么樣的。如果這個過程我使用一個div實現,就一個。背景圖是如何搞的呢。視覺給了兩個圖,一個100px高的一個400px高的。圖里還有個按鈕,點擊那個按鈕才可以。以前用過background:center 可以做到無論屏幕多大 都能把主要的圖放在中間,但是如果用img標簽的話呢?那個點擊按鈕 如何實現其位置呢?
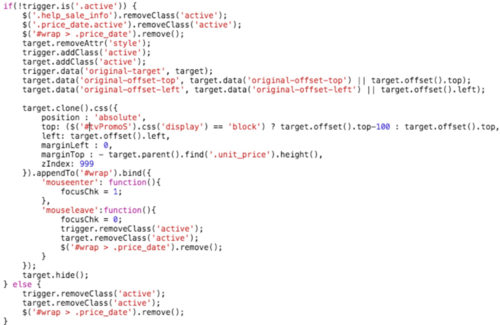
這個網站的banner下拉效果如何實現的
人到中年有點甜
2018-09-12 21:12:39