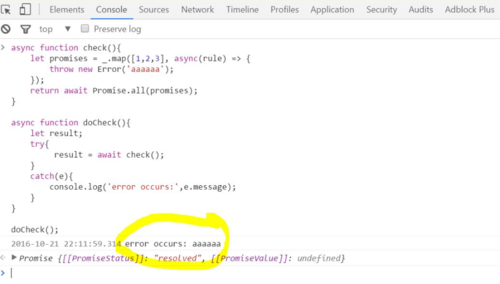
比如我有以下代碼:async function check(){ let promises = _.map(rules, async(rule) => { throw new Error('aaaaaa');
}); return promises;
}async function doCheck(){ let result; try{
result = await Promise.all(check());
} catch(e){ console.log('error occurs');
}
}上面代碼執行的時候 console.log('error occurs')是捕獲不到的,我有什么辦法可以拿到check()方法中報出的異常呢?
ES7 async await如何catch異常
明月笑刀無情
2018-09-03 08:30:35