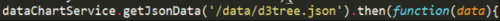
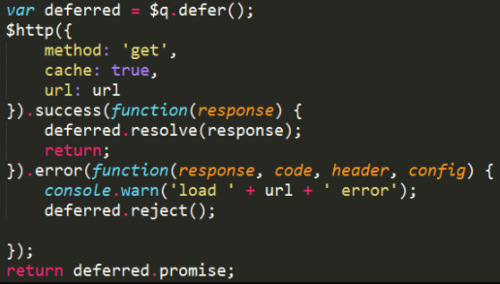
app.service('dataService', [function ($http,$q) { var deferred = $q.defer(); $http.get(url).then(function(data){ deferred.resolve(data); }); this.getData = function(){ return deferred.promise; }}]);
angular這樣調用數據和直接調用什么區別?
呼啦一陣風
2018-09-12 09:10:58