這個是點擊一個按鈕調用sheild(),彈出一個框,設置這個框可以拖動就出現這個問題。
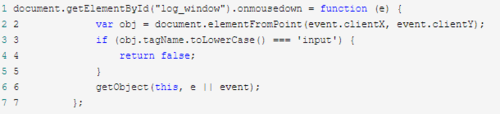
js設置div可以拖動之后,div里面的input不能輸入
九州編程
2018-08-06 11:10:14