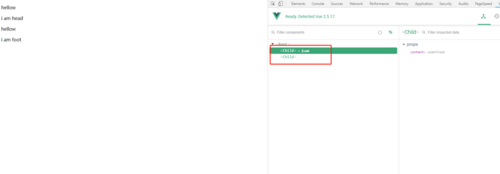
div id="app"> <child slot='head'> <!-- <p>miqi</p> --> i am head </child> <child slot='foot'> i am foot </child></div><script src="./vue.js"></script><script> Vue.component('child',{ props: ['content'], template: `<div> <slot name='head'></slot> <p>hellow</p> <slot>默認內容</slot> <slot name='foot'></slot> </div>` }) var vm = new Vue({ el: '#app' })</script>為什么<p>hellow</p> 會執行兩次
關于vue插槽問題
慕桂英4014372
2018-08-03 14:12:39