class Test extends Component { state = {
count:1
}
constructor(props){
super(props)
this.state = {
count:1
}
} onClickFn = () => {
this.setState({
count:this.state.count+1
})
}
render(){
return (<div onClick={this.onClickFn}>{this.state.count}</div>)
} <Test />
<Test />
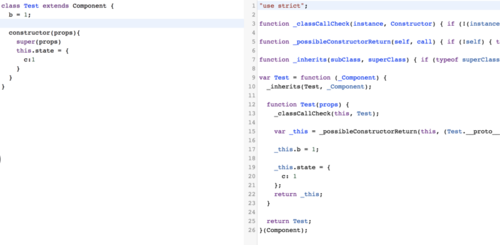
<Test />上面應該是靜態屬性,下面是實例屬性,但是我感覺好像沒什么不一樣,一樣用 ??誰來詳細說說寫多個 靜態屬性也沒共享
添加回答
舉報
0/150
提交
取消