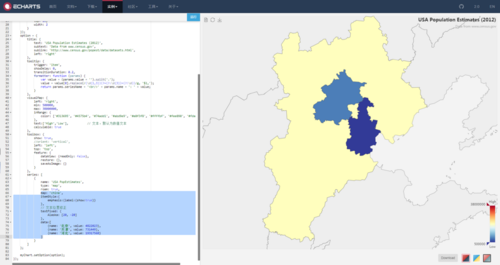
需求點:地圖上顯示:天津,北京,河北三個省份/直轄市的地圖;求知:chart.setOption({series: [{ type: 'map', map: 'china'}]});這里能畫出整個中國的地圖,但是沒法拿到天津,北京,河北三個省份/直轄市的地圖;chart.setOption({ series: [{ type: 'map', map: '北京'
}]});這里也只能取到北京的地圖而已,,但是沒法拿到天津,北京,河北三個省份/直轄市的地圖;
關于echarts顯示中國部分省份地圖
幕布斯6054654
2018-07-23 21:14:02