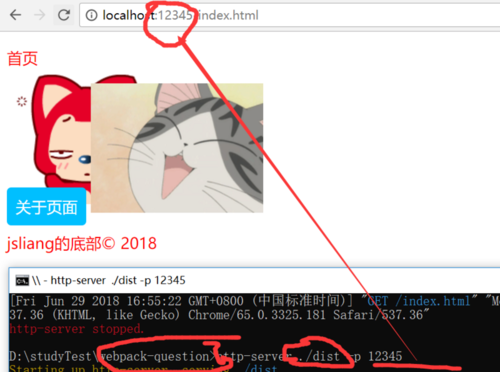
情景:上面是我打包后的文件夾,然后index.html、about.html使用<img>引用圖片、文件夾css下*.css使用background:url()引用圖片。問題:上面是我打包前的開發文件,我如何在webpack中設置(使用什么loader如何配置),才能使webpack在打包中,看到html文件時就把引用的路徑改為./images/*.png,在看到css文件時就把引用的路徑改為../images/*.png ?個人嘗試:{
test: /\.(jpg|jpeg|png|gif|svg)$/,
use: [
'url-loader?limit=10240&name=images/[name].[ext]'
]
}上面這種方式只能正確加載html的圖片引用(使用了html-withimg-loader){
test: /\.(jpg|jpeg|png|gif|svg)$/,
use: [{
loader: 'file-loader',
options: {
name: '[name].[ext]',
publicPath: '../images/',
outputPath: 'images/'
}
}]
}上面這種方式只能正確加載css的圖片引用本人初學webpack,求解?!?018年6月29日16:25:14補充說明:剛才我自己去網上找了下,使用publicPath可以正確解決,但是這個路徑寫死了,不太好: { test: /\.(jpg|jpeg|png|gif|svg)$/,
loader: 'url-loader',
options: {
limit: 10240,
name: 'images/[name].[hash:7].[ext]',
publicPath: "E:/MyWeb/jsliang-web/Webpack/webpack-6/dist"
}
},希望能有更好的答案~
webpack 圖片處理問題
RISEBY
2018-07-12 15:13:06