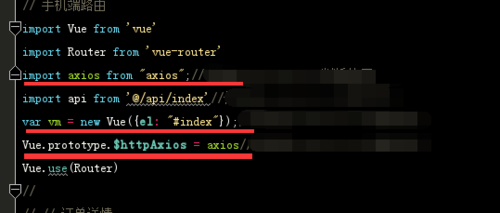
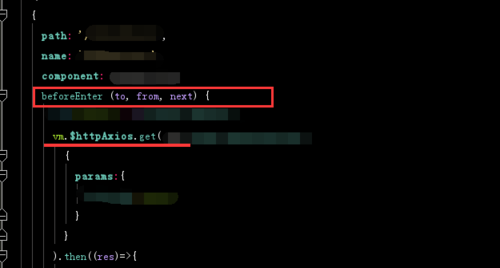
vue路由守衛axios請求數據需求:進入頁面之前,axios請求數據,根據判斷,跳轉到對應路由。做法:1、想在組件路由守衛beforeRouteEnter
axios請求數據,axios是獲取不到的,報錯。2、在created請求數據跳轉,這樣頁面會先顯示出來,效果不好。3、寫個空白頁請求數據跳轉。。。但目前不想這樣搞請問:還有其他方法嗎?
vue路由守衛axios請求數據
蕭十郎
2018-07-06 18:18:17