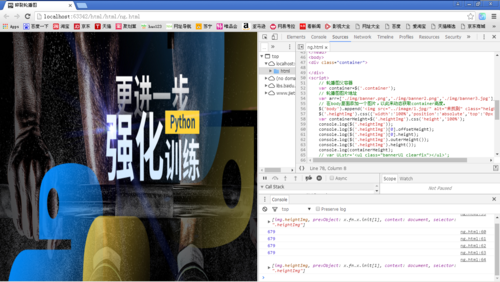
此處為代碼:<!DOCTYPE html><html lang="en"><head>????<meta charset="UTF-8">????<title>碎裂輪播圖</title>????<style>????????*{????????????margin: 0px;????????????padding: 0;????????}????????li{????????????list-style: none;????????}????????.clearfix:after {??????? ? ?content: " ";??????? ? ?display: block;??????? ? ?clear: both;??????? ? ?height: 0;???????}???????????????.clearfix {??????? ? ?zoom: 1;???????}???????.fl{???????????float: left;???????}????????.container{????????????width: 100% ;????????????position: relative;????????}????????.bannerUl{????????????width: 100%;????????????height: 100%;????????????position: absolute;????????????top: 0;????????????left: 0;????????}????????.bannerUl li{????????????width: 25%;????????????height: 25%;????????}????</style></head><body>????<div class="container">????????????</div>????<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>????<script>????????// 輪播圖父容器????????var container=$('.container');????????// 輪播圖圖片地址????????var arr=['./img/banner.png','./img/banner2.png','./img/banner3.jpg'];????????// 在body里面添加一個圖片,以此來動態獲取container高度。????????$('body').append('<img src="./img/banner.png" alt="" class="heightImg">');????????$('.heightImg').css({'width':'100%','position':'absolute','top':'100000px'});????????var containerHeight=$('.heightImg').css('height');????????console.log($('.heightImg'))????????console.log($('.heightImg')[0].offsetHeight)????????console.log($('.heightImg')[0].height)????????console.log($('.heightImg').outerHeight())????????console.log($('.heightImg').height())????????console.log(containerHeight);????????// var ULstr='<ul class="bannerUl clearfix"></ul>';????????// var LIstr='<li class="fl"></li>';????????// var topNum=0;????????// var leftNum=0;????????// for(var i=0;i<arr.length;i++){????????// ?container.append(ULstr);????????// ?var ulBox=$('.bannerUl').eq(i);????????// ?for(var j=0;j<16;j++){????????// ?????ulBox.append(LIstr);????????// ?}????????// }????</script></body></html>說明:閑來無事,想做個具有破碎效果的輪播圖備用,希望不要用到react、vue、node等,將來可以兼容各種方法、環境。因為不固定container的高度,所以添加一個圖片,獲取該圖片在width:100%;時候的高度,然后設置給container,在獲取img高度的時候獲取不到,所有打印的高度都是0px,想看看大佬們除了鉤子函數的方法還有沒有其他更簡單的方法了能夠獲取img的高度?
如何獲取一個動態添加的img的高度?
碼農2號
2018-04-16 17:13:44