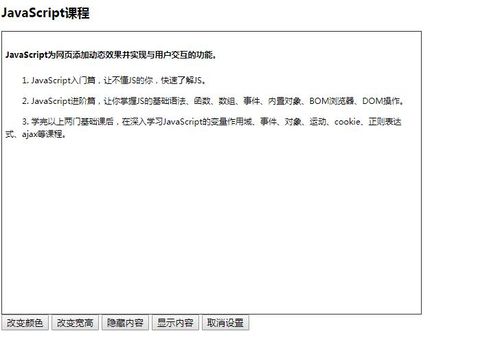
<!DOCTYPE HTML><html><head><meta http-equiv="Content-Type" Content="text/html; charset=utf-8" /><title>javascript</title><style type="text/css">body{font-size:12px;}#txt{??? height:400px;??? width:600px;?border:#333 solid 1px;?padding:5px;}p{?line-height:18px;?text-indent:2em;}</style></head><body>? <h2 id="con">JavaScript課程</H2>? <div id="txt"> ???? <h5>JavaScript為網頁添加動態效果并實現與用戶交互的功能。</h5>??????? <p>1. JavaScript入門篇,讓不懂JS的你,快速了解JS。</p>??????? <p>2. JavaScript進階篇,讓你掌握JS的基礎語法、函數、數組、事件、內置對象、BOM瀏覽器、DOM操作。</p>??????? <p>3. 學完以上兩門基礎課后,在深入學習JavaScript的變量作用域、事件、對象、運動、cookie、正則表達式、ajax等課程。</p>? </div>? <form>? <!--當點擊相應按鈕,執行相應操作,為按鈕添加相應事件-->??? <input type="button" value="改變顏色" onclick="color()">? ??? <input type="button" value="改變寬高" onclick="wid()">??? <input type="button" value="隱藏內容" onclick="dis()">??? <input type="button" value="顯示內容" onclick="disb()">??? <input type="button" value="取消設置" onclick="clo()">? </form>? <script type="text/javascript">?var col=document.getElementById("txt"); function color(){? col.style.color="red";? col.style.backgroundColor="#ccc";}//定義"改變顏色"的函數function wid(){?? col.style.width="400px";?? col.style.height="300px";}//定義"改變寬高"的函數function dis(){??? ??? col.style.display="none";}//定義"隱藏內容"的函數function disb(){??? ??? col.style.display="block"}//定義"顯示內容"的函數//定義"取消設置"的函數function clo(){??? ??? var mychose = confirm("確定取消設置么?");??? if(mychose==true){?????? col.removeAttribute("style");??? }? </script></body></html>保存成HTML文檔后居然顯示的是亂碼,,,,好歹文檔顯示正常啊,別說JS了。。。大神誰知道怎么回事。。。
我也是醉了。我復制到TXT文本然后另存為.html
慕桂英3177153
2018-04-09 22:54:54

 正常的啊
正常的啊