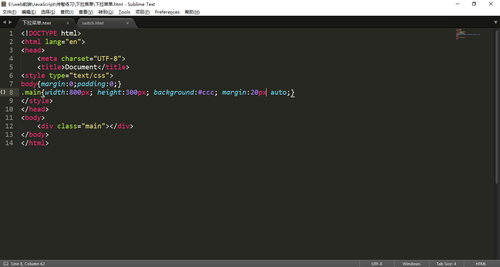
<style?type="text/css">
body{margin:0;padding:0;}
.main{width:800px;?height:300px;?background:#ccc;?margin:0?auto;}
</style>
<div?class="main"></div>此代碼效果是讓div上下邊距為0,左右寬度自適應(居中),但是如果把margin:0 auto;中的0改成其他數,div就不會水平居中了,為什么?
- 3 回答
- 0 關注
- 2093 瀏覽
相關問題推薦
添加回答
舉報
0/150
提交
取消