從零開始實現一個React(三):diff算法
前言 在上一篇文章,我們已經實現了React的組件功能,從功能的角度來說已經實現了React的核心功能了

用React hooks實現TDD
本文涉及的所有代碼地址: teobler/TDD-with-React-hooks-demo 前端TDD
React18項目實戰:從零開始搭建你的第一個React應用
其中,自動批量更新允許React在用戶交互或事
從零開始:React+TypeScript基礎教程,輕松構建現代Web應用
借助TypeScript的類型安全特性,強化React應用的開發效率與代碼質量。
《從零開始:React-dnd項目實戰全攻略,助你快速上手拖拽功能》
概述 React-dnd項目實戰,通過React-dnd庫簡化了拖拽邏輯編寫,為開發者構建高性能Web
useRef課程:React組件中useRef的入門教程
概述 本文詳細介紹了useRef課程,解釋了useRef在React中的概念和用途,并展示了如何使用useRef
React開發中你應該知道的TypeScript模式
本文將介紹一些在React開發中非常重要的TypeScript模式,并提供實用示例,幫助你更好地利用這些工具
Craco.js項目實戰: 一步步構建現代React項目
Craco.js 的設計目的是為了簡化 React 項目的構建過程,提供一個更現代化的開發體驗。
Styled-jsx教程:輕松上手React中的樣式魔法
概述 引入Styled-jsx,一種在React項目中優雅管理樣式的選擇,它源自Styled-components
對 React 組件進行單元測試(unit testing)
React 單元測試中用到的工具III. 用測試驅動 React 組件重構IV.

【備戰春招】第5天 React零基礎入門到實戰,完成企業級項目簡書網站開發——React基礎篇
課程名稱 React零基礎入門到實戰,完成企業級項目簡書網站開發 課程章節 第3章 React基礎精講

【備戰春招】第4天 React零基礎入門到實戰,完成企業級項目簡書網站開發——React基礎篇
課程名稱 React零基礎入門到實戰,完成企業級項目簡書網站開發 課程章節 第3章 React基礎精講
react如何將組件內部的方法暴露給外部
from 'react';import
如何用React、Tailwind和Appwrite打造一個AI聊天應用?
看看我們將如何使用React、TailwindCSS和Appwrite構建一個智能、響應迅速且視覺震撼效果驚艷的
JSX 語法入門教程:掌握React元素構建基礎
概述 JSX 語法是一種在JavaScript中書寫類似XML代碼的語法擴展,它允許你在React組件中構建更直觀的用戶界面

【備戰春招】第6天 React零基礎入門到實戰,完成企業級項目簡書網站開發——React基礎篇
課程名稱 React零基礎入門到實戰,完成企業級項目簡書網站開發 課程章節 第3章 React基礎精講
React Native Mac環境搭建
這里只介紹Mac 上的環境搭建,其他環境搭建請參考:http://facebook.github.io/react-native

React+Three.js——PerspectiveCamera透視相機camera參數以及屬性值探索
代碼如下: 1 import React,&
【九月打卡】第11天 React零基礎入門到實戰,完成企業級項目簡書網站開發 第一、二講
課程名稱: React零基礎入門到實戰,完成企業級項目簡書網站開發 課程章節: 課程導學+React初探

react 高階組件的 理解和應用
compose栗子:https://github.com/wayaha/react-

react源碼學習(一)
nbsp; element: React
React Native新架構:那些棘手的部分(上篇)
如果你還沒有聽說過這個,可以查看這個頁面以了解React Native文檔中的相關信息。

React Native基礎&入門教程:初步使用Flexbox布局
《React Native基礎&入門教程:調試React Native應用的一小步》。

react實現分頁,詳細步驟
? ? 今天給大家分享一個react實現分頁的詳細步驟,具體如下:1,在state里面定義 數據集 ,
掌握基礎:React中useReducer案例實操與理解
引入useReducer 在React中,useReducer是一個用于狀態管理的鉤子,它提供了一種更高效
2025年打造現代React應用指南——帶你了解前沿工具和技術棧
如今的 React 生態圈提供了許多機會和策略,以實現高效
react props 數據傳遞............
/dist/react-dom.js"></script

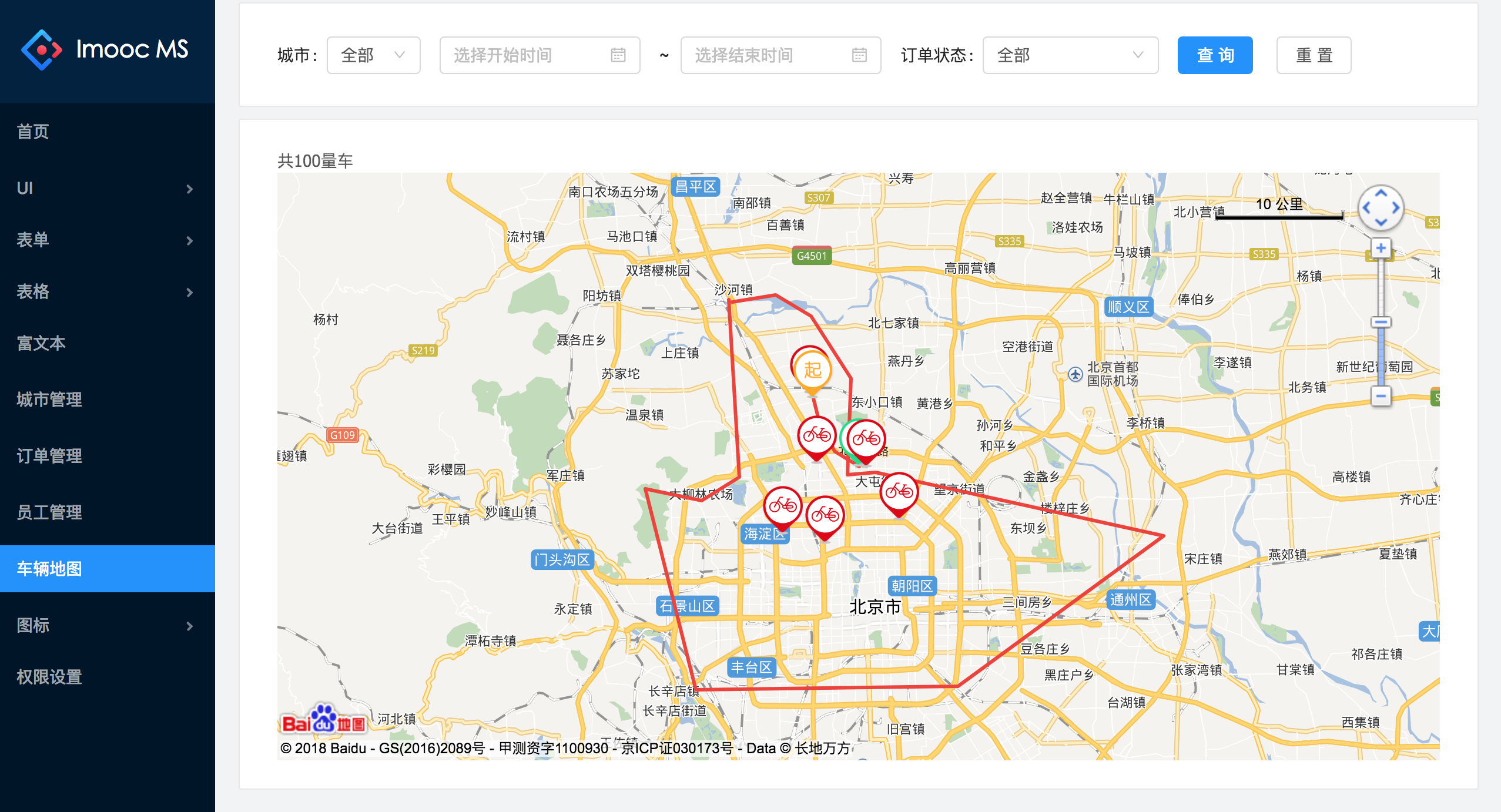
React全家桶+AntD框架開發共享單車后臺管理系統
AntD是螞蟻金服公司出品的一款React UI框架,極大便利了我們的前端React開發者。
存在主義的React疑問以及打造完美的模態對話框
React 最難的部分在于它周圍的所有 非React 東西。
Flutter vs React Native :你絕對不能錯過的性能基準測試 ???? [第一部分]
談到移動應用開發時,人們常常會討論選擇Flutter還是React Native,這更多是基于性能的考量