"React必須處于作用域中才能使用JSX"
React必須處于作用域中才能使用JSX 在React中,JSX是一種用于編寫組件的技術,它允許開發人員使用類似
React中useRef的使用教程
概述 本文詳細介紹了React中的useRef鉤子,講解了它的基本概念和使用場景,包括直接操作DOM節點
從 0 到 1 實現 react - onChange 事件以及受控組件
該系列文章在實現 cpreact 的同時理順 React 框架的核心內容項目地址從一個疑問點開始接上一章
精讀《React 八種條件渲染》
React 條件渲染方式。
React中的設計模式詳解
在 React 中,利用設計模式可以構建出更可擴展、更易于維護和更高效的應用程序。
React+TS項目實戰:從零開始構建高效前端應用
概述 本文深入探索了React與TypeScript的結合在現代前端開發中的應用,從為何選擇React

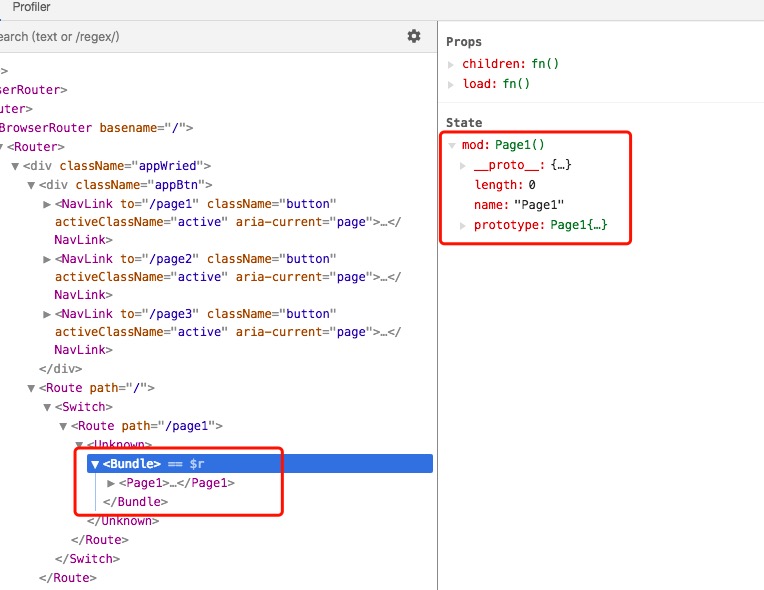
前端性能優化之按需加載(React-router+webpack)
我這里使用的是最新版本的React-router-dom^4.3.1.如果是4.0以下的react-route
Hooks項目實戰:從入門到上手的React開發技巧
React功能。

React Native使用原生自定義下拉刷新組件教程
Native ,團隊內部最終敲定了采用 React Native
useState開發:React入門級狀態管理技巧與實戰
初始化狀態管理:理解并創建React應用中的第一個狀態變量 在構建React應用時,管理狀態通常是關鍵任務之一
從零開始:useCallback項目實戰,構建高效React組件
引言 React及其副作用優化的重要性 React 是一個強大的前端庫,它通
hooks項目實戰:初級開發者快速上手的React進階指南
引言 在本教程中,我們將深入探索React Hooks,這是一種在React函數組件中引入狀態管理、副作用處理等機

React源碼閱讀-fiber核心構建原理(原文)
React源碼閱讀(2)-fiber核心構建原理 好的,我明白了。

如何在 React 框架中使用類似Excel的電子表格工具
編譯器將SpreadJS與React快速結合。
React + TS:快速入門教程,構建高效率的前端應用
React 的核心是組件化設計,它將用戶界面
React Native與Lynx框架大比拼
Lynx 和 React Native 有什么不同?
環境配置:React Native智能開發工具,可代碼提醒的IDE——VS Code
VS Code是一個專門為React Native項目提供開發環境的擴展開發插件工具。
從零開始:React項目實戰指南,輕松構建第一個網頁應用
React基礎 React概念與基本組件 React的核心理念是將用戶界面分解為可重復使用的組件。

React 中組件間通信的幾種方式
在使用 React 的過程中,不可避免的需要組件間進行消息傳遞(通信),組件間通信大體有下面幾種情況:

從源碼的角度再看 React JS 中的 setState
React 中的 Transaction 設計為了實現上述的更新邏輯,React 設計了 Transaction
`useEffect`入門:從零開始的React生命周期鉤子實踐
useEffect簡化了復雜的生命周期管理,成為React項目中不可或缺的一部分。
深入解析 react 大廠面試真題,助你輕松過關
概述 掌握React技能對于面對大廠面試至關重要,從基礎知識到高級技術,本文深入解析了React組件、

如何用React開發拖拽組件
接下來這篇文章,我將詳細介紹如何使用React框架來實現一個拖拽組件。

『React』條件渲染的7種方法
在 React 開發中,我們經常需要根據不同條件顯示不同內容 —&mdash

【備戰春招】第7天 React零基礎入門到實戰,完成企業級項目簡書網站開發——React基礎篇
課程名稱 React零基礎入門到實戰,完成企業級項目簡書網站開發 課程章節 第3章 React基礎精講

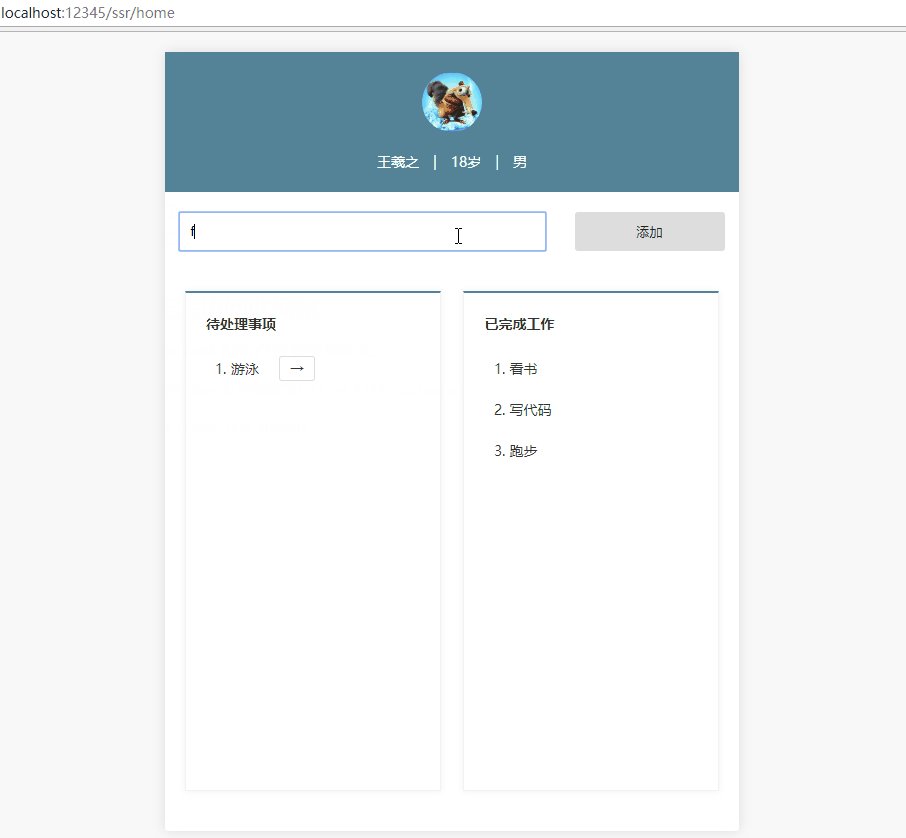
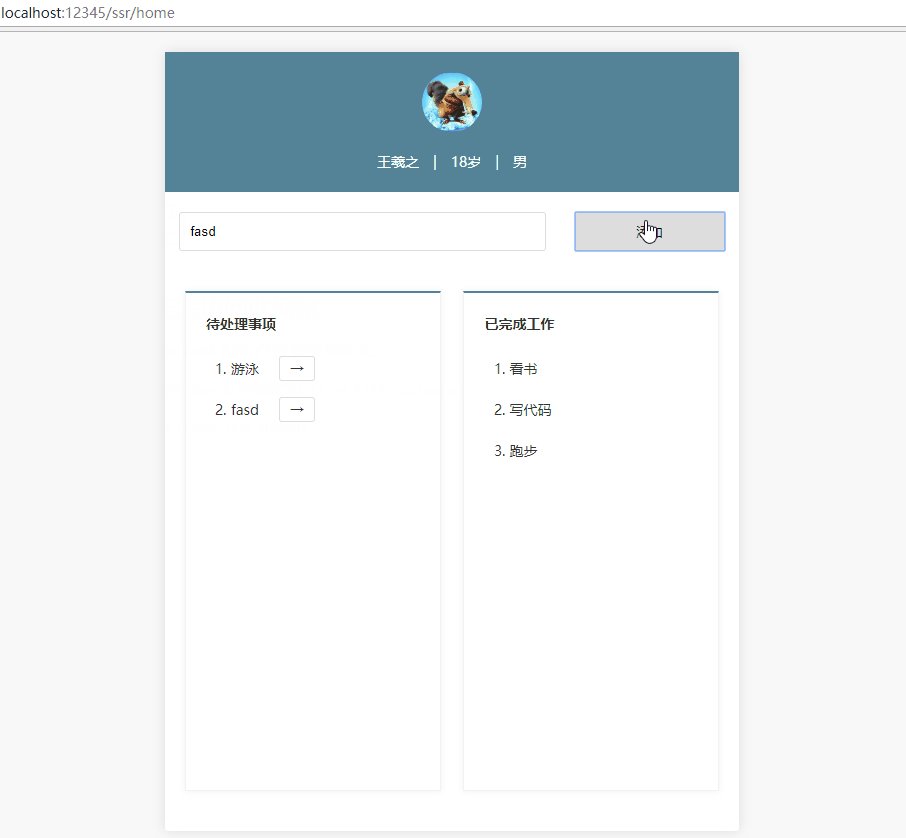
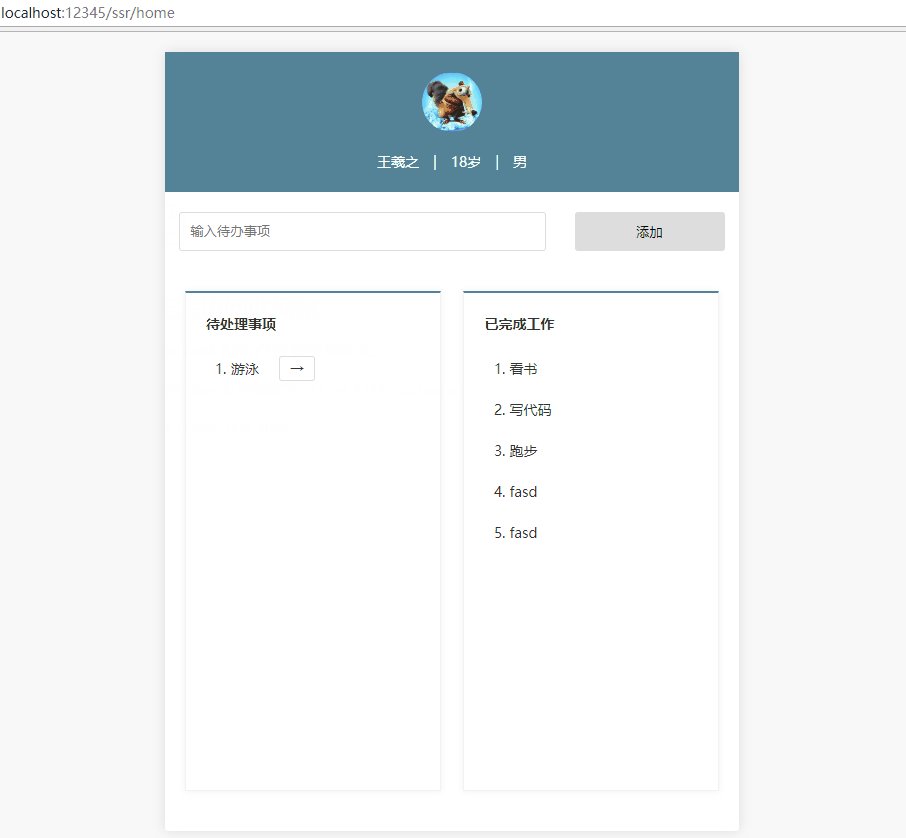
教你如何在React及Redux項目中進行服務端渲染
實現一個最基本的React組件,就能搞掂第一個頁面了/*

手把手教你基于ES6架構自己的React Boilerplate項目
為了進行React的快速和規范化開發,開源社區中涌現了很多React+webpack的boilerplate
React 高級知識:從新手到精通的進階之路
通過實際項目案例與實戰,本文全面指導從新手到精通React的進階之路,確保構建出高效、穩定、優化的React

React總結篇之四_模塊化React和Redux應用
總結篇之四_模塊化React和Redux應用每個基本功能對應的其實就是一個功能模塊,每個功能模塊對應一個目錄
React Hooks基礎教程:輕松入門與實戰
React Hooks是React 16.8版本引入的新特性,它允許你在不編寫類組件的情況下使用之前只能在類組件中使用的特性