NextJs入門教程:快速搭建你的第一個React應用
是一個使用 React 構建服務器端渲染應用的框架,它結合了 React 的靈活性與服務器端渲染(SSR
Emotion項目實戰:從零開始構建React情緒應用
在 React 項目中使用 Emotion 可以提供更靈活、易于維護的樣式解決方案。
從零開始:React項目實戰指南,助你快速上手與成長
React基礎入門 React是什么 React 是由 Facebook 開發并維護的JavaScript

『React Navigation 3x系列教程』之createStackNavigator開發指南
解鎖React Native開發新姿勢,一網打盡React Native最新與最熱技術,點我Get!!
你的React應用并不完美——原因在這里
如何讓你的同事們也喜歡上你的React項目。
"React必須處于作用域中才能使用JSX"
React必須處于作用域中才能使用JSX 在React中,JSX是一種用于編寫組件的技術,它允許開發人員使用類似

React Native Ubuntu 簡介
React Native 是 React.js 的姐妹項目,你可以用同
React中useRef的使用教程
概述 本文詳細介紹了React中的useRef鉤子,講解了它的基本概念和使用場景,包括直接操作DOM節點

從源碼的角度看 React JS 中批量更新 State 的策略(上)
在之前的文章「深入理解 React JS 中的 setState」與 「從源碼的角度再看 React

『React Navigation 3x系列教程』createDrawerNavigator開發指南
解鎖React Native開發新姿勢,一網打盡React Native最新與最熱技術,點我Get!!
useRef課程:React中的useRef Hook詳解與實踐
Hook中添加ref,這為DOM元素或React元素創建一個可變的引用對象。
掌握基礎:使用React的useContext鉤子進行開發
引入useContext鉤子 React的useContext鉤子是React Context API

React Native使用原生自定義下拉刷新組件教程
Native ,團隊內部最終敲定了采用 React Native
從Android到React Native開發(四、打包流程解析和發布為Maven庫)
?作為失蹤人口,本篇是對前三篇React Native文章的番外補充,主要實現把React Native
Redux開發入門教程:從零開始搭建React應用
Redux在React開發中的作用 在React應用
React Ref 其實是這樣的
當然了,最近也開始研究React了,這篇文章主要是講述 Ref 相關的內容,如有錯誤請指正。
React 組件間的通信
from 'react';import
React中的useMemo教程:從入門到實踐
概述 本文詳細介紹了useMemo教程,包括其基本概念、語法和使用方法,幫助開發者理解如何在React

如何在 React 框架中使用類似Excel的電子表格工具
編譯器將SpreadJS與React快速結合。
React入門教程:從零開始構建你的第一個Web應用
React入門教程:從零開始構建你的第一個Web應用 React簡介與環境搭建 React是什么 React

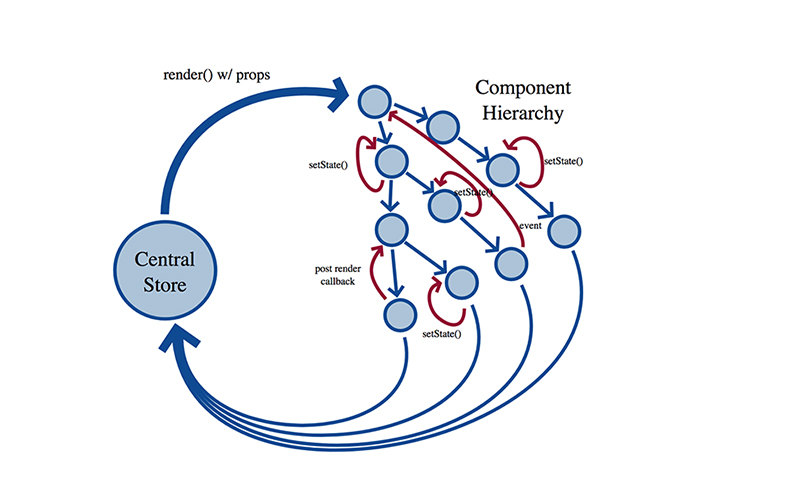
畫流程圖學習React源碼(狀態更新、diff算法)
/react_diff.pdf React
React組件Render Props VS HOC 設計模式
本文主要介紹react的render模式與HOC設計模式,并通過實際案例進行比較。
React 考點精解:初學者必知的七個關鍵點
React 基礎組件理解 React的核心是組件化編程,通過組合組件構建復雜的UI。
React+TypeScript 教程:為前端開發者打造的基礎之路
React 基礎 React 使用組件化的方式構建應用程序,每一個組件都是獨立且可復用的。

React-Router v6 新特性解讀及遷移指南
原來是相互抗衡的,卻沒想React Router直接拿來合并(真香!)

前端精神小伙:React Hooks 響應式布局
),其實使用React Hooks,可以更靈活實現。
useMemo學習:React性能優化的基礎教程
React中的useMemo介紹 1.1 什么是useMemo useMemo 是 React 提供的一個
React Hooks之useEffect案例詳解
通過這些示例和解釋,讀者可以全面了解如何在React函數組件中有效地使用useEffect。
React中的useMemo使用教程
概述 useMemo 是 React 中用于優化性能的 Hook,它記憶昂貴的計算結果,從而避免不必要的計算和渲染
React基礎知識:從零開始的前端框架入門
,還將深入探討 React 的生命周期管理,展示如何高效創建和更新組件。