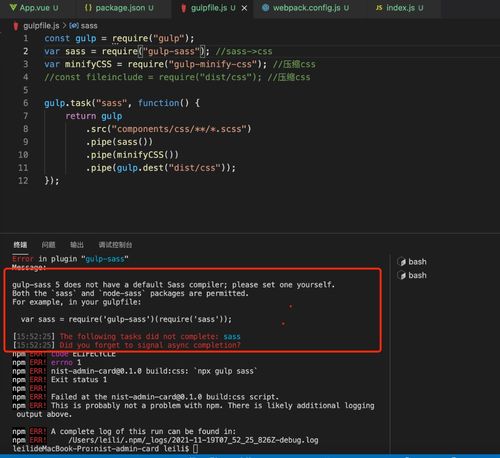
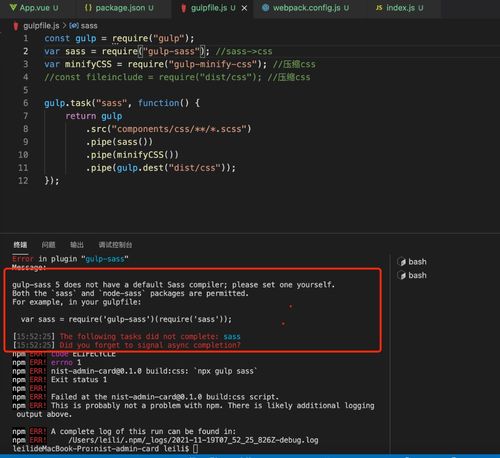
gulp sass 打包報錯 求解
gulp-sass 5 does not have a default Sass compiler; please set one yourself.
Both the `sass` and `node-sass` packages are permitted.
For example, in your gulpfile:
? var sass = require('gulp-sass')(require('sass'));

gulp-sass 5 does not have a default Sass compiler; please set one yourself.
Both the `sass` and `node-sass` packages are permitted.
For example, in your gulpfile:
? var sass = require('gulp-sass')(require('sass'));

2021-11-19
舉報
2021-11-19
解決了:
下載指令:npm install sass gulp-sass -D
導入時:const sass = require ( 'gulp-sass' ) ( require ( 'sass' ) )