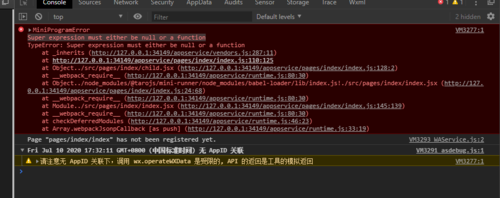
子組件報錯
Super expression must either be null or a function?
我怎么查都查不到 問題在哪
父組件是這樣?
import?React,?{?Component?}?from?'react'
import?{?View,?Text,?Button?}?from?'@tarojs/components'
import?'./index.less'
import?Child?from?'./child.jsx';
export?default?class?Index?extends?Component?{
??state?=?{
????name:?'林彥俊'
??}
??nameClick?=?()?=>?{
????this.setState({?name:?'尤長靖'?})
??}
??render()?{
????const?{?name?}?=?this.state;
????return?(
??????<View?className='index'>
????????<Button?onClick={this.nameClick}>更改名字</Button>
????????<Text>{name}</Text>
????????<Child?name='857'/>
??????</View>
????)
??}
}
子組件是這樣?
import?taro,?{?Component?}?from?'@tarojs/taro';
import?{?View,?Text?}?from?'@tarojs/components'
class?Child?extends?Component?{
????render()?{
????????return?(
????????????<View>
????????????????<Text>子組件</Text>
????????????????{this.props.name}
????????????</View>
????????);
????}
}
export?default?Child;

2020-07-20
子組件的顯示文本最好放置到text中試試