Reac AntDesign 提交大量數據表單數據存儲, 大體 思路是怎樣的?
問題:保存3個子組件表單(彈窗式)數據,再到主表單,提交后臺的思路.如果子組件表單多次編輯,需要數據回顯.
涉及React知識點:
1.狀態提升,應該把數據存在父組件表單中;
2.單向數據流,通過子組件表單回調父組件函數,更新父組件狀態.
3.這樣貌似函數式組件就不太適用了,還得用class型組件方便.
當前想法
1.子組件表單,通過回調函數,將數據保存在父組件表單的state中;
2.子組件表單,多次編輯回顯如何實現? 通過props向子組件表單傳遞嗎?
3.select下拉框,能實現數據回顯嗎
1.主表單界面:=====================================================

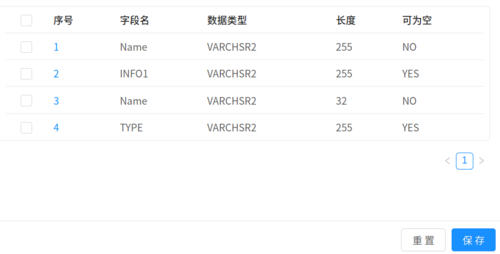
2.設置子組件表單界面:===============================================

2020-01-31
每個彈框做一個單獨的表單,表單屬性值存到緩存里面,可以是cookie,也可以是一個變量,利用子傳父,或者存儲到狀態管理里面,這樣的話后續的功能其實都可以做.主要還是說要把彈框組件的屬性值存儲在哪里.