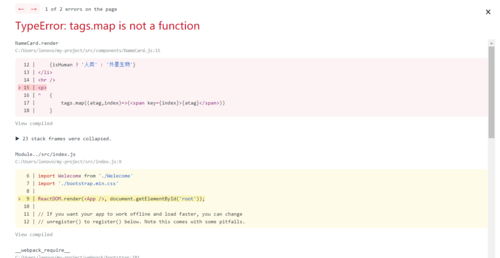
出現tags.map is not a function
代碼如下:
import?React?from?'react'
class?NameCard?extends?React.Component?{
????render()?{
????????const?{?name,number,isHuman,tags}?=?this.props
????????return?(
????????????<div?>
????????????????<h4?>{name}</h4>
????????????????<ul>
????????????????????<li>電話:{number}</li>
????????????????????<li>
????????????????????????{isHuman???'人類'?:?'外星生物'}
????????????????????</li>
????????????????????<hr?/>
????????????????????<p>
????????????????????????{
????????????????????????????tags.map((atag,index)=>(<span?key={index}>{atag}</span>))
????????????????????????}
????????????????????</p>
????????????????</ul>
????????????</div>
????????)
????}
}
export?default?NameCard求助為什么會出現這種情況:
報錯如下:

2019-10-12
完整代碼已經上傳至GitHub:https://github.com/shanlanCoding/react_test
2019-08-07
在App.js中定義 const tags = ['dragon' , 'football' ]? <NameCard tags={tags} />