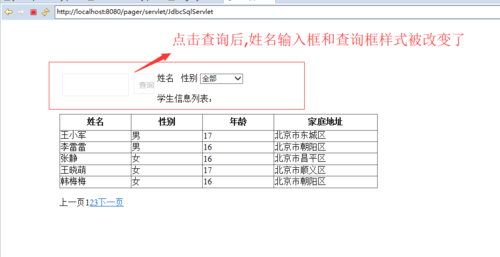
form表單的樣式在哪個位置被覆蓋了?


jsp 部分代碼:
<%@ page language="java" contentType="text/html; charset=UTF-8"
? ? pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>學生信息</title>
</head>
<%
// 獲取請求的上下文
String context = request.getContextPath();
%>
<script type="text/javascript" src="../js/jquery-1.11.3.js"></script>
<link href="../css/pagination.css" rel="stylesheet" type="text/css"/>
<script type="text/javascript" src="../js/jquery.pagination.js"></script>
<script type="text/javascript">
// 點擊分頁按鈕以后觸發的動作
function handlePaginationClick(new_page_index, pagination_container) {
? ? $("#stuForm").attr("action", "<%=context %>/servlet/JdbcSqlServlet?pageNum=" + (new_page_index+1));
? ? $("#stuForm").submit();
? ? return false;
}
$(function(){
$("#News-Pagination").pagination('${result.totalRecord}', {
? ? ? ? items_per_page:'${result.pageSize}', // 每頁顯示多少條記錄
? ? ? ? current_page:'${result.currentPage}' - 1, // 當前顯示第幾頁數據
? ? ? ? num_display_entries:8, // 分頁顯示的條目數
? ? ? ? next_text:"下一頁",
? ? ? ? prev_text:"上一頁",
? ? ? ? num_edge_entries:2, // 連接分頁主體,顯示的條目數
? ? ? ? callback:handlePaginationClick
});
// 設置學生默認性別
$("#gender").val("${gender}");
});
</script>
<body>
<div style="margin-left: 100px; margin-top: 100px;">
<div>
<font color="red">${errorMsg }</font>
</div>
<div>
<form action="<%=context %>/servlet/JdbcSqlServlet"? ?id="stuForm"? method="post" >
姓名
<input type="text" name="stuName" id="stu_name" style="width:120px" value="${stuName }">
性別
<select name="gender" id="gender" style="width:80px">
<option value="0">全部</option>
<option value="1">男</option>
<option value="2">女</option>
</select>
<input type="submit" value="查詢">
</form>
</div>
<br>
學生信息列表:<br>
<br>
<!-- 后臺返回結果為空 -->
<c:if test="${fn:length(result.datalist) eq 0 }">
<span>查詢的結果不存在</span>
</c:if>
<!-- 后臺返回結果不為空 -->
<c:if test="${fn:length(result.datalist) gt 0 }">
<table border="1px" cellspacing="0px"
style="border-collapse: collapse">
<thead>
<tr height="30">
<th width="130">姓名</th>
<th width="130">性別</th>
<th width="130">年齡</th>
<th width="190">家庭地址</th>
</tr>
</thead>
<c:forEach items="${result.datalist }" var="student">
<tr>
<td><c:out value="${student.stuName }"></c:out></td>
<td>
<c:if test="${ student.gender eq 1}">男</c:if>
<c:if test="${ student.gender eq 2}">女</c:if>
</td>
<td><c:out value="${student.age }"></c:out></td>
<td><c:out value="${student.address }"></c:out></td>
</tr>
</c:forEach>
</table>
<br>?
<div id="News-Pagination"></div>
</c:if>
</div>
</body>
</html>
最后發現是css 的問題,
<link href="../css/pagination.css" rel="stylesheet" type="text/css"/>
2018-03-18
為什么我的顯示只有一條數據