[關于postcss-loader問題的有效解決方案]
在webpack.config.js同級目錄下 創建 postcss.config.js
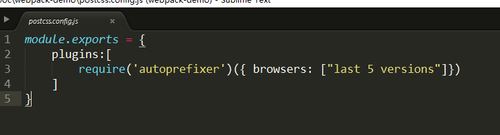
(1)postcss.config.js 代碼如下

module.exports = {
? ? plugins:[
? ? ? ? require('autoprefixer')({ browsers: ["last 5 versions"]})
? ? ]
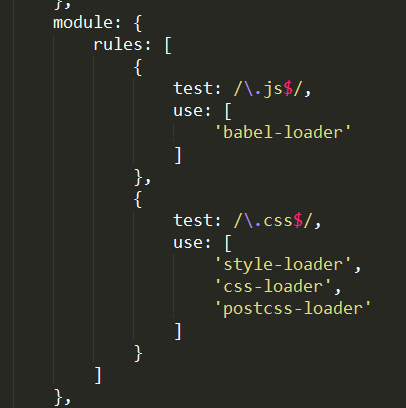
(2) webpack.config.js 代碼如下

? ? module: {
? ? ? ? rules: [
? ? ? ? ? ? {
? ? ? ? ? ? ? ? test: /\.js$/,
? ? ? ? ? ? ? ? use: [
? ? ? ? ? ? ? ? ? ? 'babel-loader'
? ? ? ? ? ? ? ? ]
? ? ? ? ? ? },
? ? ? ? ? ? {
? ? ? ? ? ? ? ? test: /\.css$/,
? ? ? ? ? ? ? ? use: [
? ? ? ? ? ? ? ? ? ? 'style-loader',
? ? ? ? ? ? ? ? ? ? 'css-loader',
? ? ? ? ? ? ? ? ? ? 'postcss-loader'
? ? ? ? ? ? ? ? ]
? ? ? ? ? ? }
? ? ? ? ]
? ? }
? ??
2017-07-03
這個是問題嗎?