換行標簽不起作用
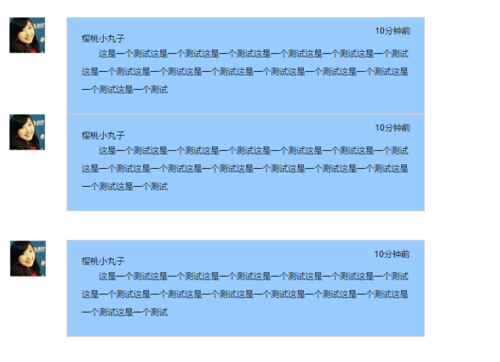
為什么第一處換行不起作用,第二處換行正常??
<!doctype?html>
<html>
<head>
<meta?charset="utf-8">
<title>練習</title>
<style?type="text/css">
?????/*reset*/
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td{margin:?0;padding:?0;list-style:?none;font:12px/1.5?"Arial",?"sans-serif",?"微軟雅黑",?"宋體",?"Tahoma"}
/*公共樣式*/
body{?padding-top:50px;?line-height:20px}
.userPic{padding:5px;?border:1px?#ccc?solid}
.demo01,?.demo02{?margin-bottom:20px}
p{?text-indent:2em}
/*初級思路*/
#demo01{width:600px;position:relative;}
#demo01?.left{width:100px;float:left;}
#demo01?.left?img{margin-left:20px;}
#demo01?.right{width:458px;padding:20px;float:right;background:#99ccfd;border:1px?solid?#ccc;}
#demo01?.right?p{font-size:12px;line-height:25px;}
#demo01?.right?span{font-size:12px;position:absolute;right:20px;top:10px;}
/*中級思路*/
#demo02{width:600px;position:relative;overflow:hidden;}
#demo02?img{float:left;margin-left:20px;}
#demo02?.right{width:458px;padding:20px;float:right;background:#99ccfd;border:1px?solid?#ccc;}
#demo02?.right?p{font-size:12px;line-height:25px;}
#demo02?.right?span{font-size:12px;position:absolute;right:20px;top:10px;}
/*高級思路*/
#demo03{width:458px;padding:20px;margin-left:100px;position:relative;background-color:#99ccfd;border:1px?solid?#ccc;}
#demo03?img{float:left;margin:-20px?0?0?-100px;}
#demo03?p{font-size:12px;line-height:25px;}
#demo03?span{font-size:12px;position:absolute;right:20px;top:10px;}
</style>
</head>
<body>
<div?id="demo01">
<div?class="left"><img?src="head01.jpg"></div>
<div?class="right">
<h6>櫻桃小丸子</h6>
<p>這是一個測試這是一個測試這是一個測試這是一個測試這是一個測試這是一個測試這是一個測試這是一個測試這是一個測試這是一個測試這是一個測試這是一個測試這是一個測試這是一個測試</p>
<span>10分鐘前</span>
</div>
</div>
<br/>
<br/>
<div?id="demo02">
<img?src="head01.jpg">
<div?class="right">
<h6>櫻桃小丸子</h6>
<p>這是一個測試這是一個測試這是一個測試這是一個測試這是一個測試這是一個測試這是一個測試這是一個測試這是一個測試這是一個測試這是一個測試這是一個測試這是一個測試這是一個測試</p>
<span>10分鐘前</span>
</div>
</div>
<br/>
<br/>
<div?id="demo03">
<img?src="head01.jpg">
<h6>櫻桃小丸子</h6>
<p>這是一個測試這是一個測試這是一個測試這是一個測試這是一個測試這是一個測試這是一個測試這是一個測試這是一個測試這是一個測試這是一個測試這是一個測試這是一個測試這是一個測試</p>
<span>10分鐘前</span>
</div>
</body>
</html>
2017-04-01
#demo01{width:600px;position:relative;overflow:hidden;}