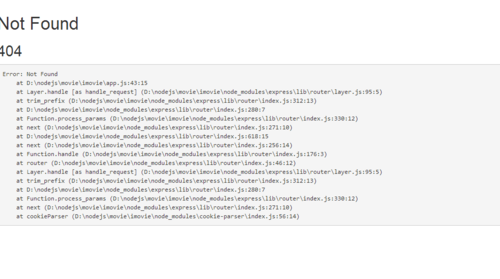
點擊錄入按鈕之后出錯


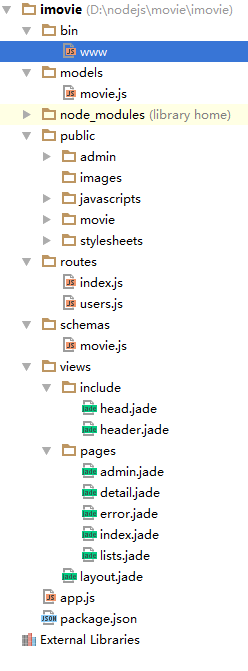
index.js
var?express?=?require('express');
var?router?=?express.Router();
var?_?=?require('underscore');
var?Movie?=?require('../models/movie.js');
/*?GET?home?page.?*/
//router.get('/',?function(req,?res,?next)?{
//??res.render('index',?{?title:?'My?Videos'?});
//});
//detail
router.get('/movie/:id',?function?(req,?res)?{
????//通過req,params,id來拿到id參數
????var?id?=?req.params.id;
????//調用模式里面定義的靜態方法
????Movie.findById(id,?function?(err,?movie)?{
????????res.render('detail',?{
????????????title:?'imovie'?+?movie.title,
????????????movie:?movie
????????})
????})
});
//admin-page
router.get('/admin/movie',?function?(req,?res)?{
????res.render('admin',?{
????????title:?'imovie?后臺錄入頁面',
????????movie:?{
????????????title:?'',
????????????director:?'',
????????????country:?'',
????????????year:?'',
????????????poster:?'',
????????????flash:?'',
????????????summary:?'',
????????????language:?''
????????}
????})
});
//admin?updata?movie//更新電影
router.get('/admin/update/:id',?function?(req,?res)?{
????//拿到這個id
????var?id?=?req.params.id;
????//判斷如果id存在
????if?(id)?{
????????Movie.findById(id,?function?(err,?movie)?{
????????????res.render('admin',?{
????????????????//傳入這個電影
????????????????title:?'imovie?后臺更新頁',
????????????????movie:?movie
????????????})
????????})
????}
});
//admin?post?movie:拿到從后臺錄入頁post過來的數據
router.post('/admin/movie/new',?function?(req,?res)?{
????//判斷數據id是新是舊
????var?id?=?req.body.movie._id;
????var?movieObj?=?req.body.movie;
????var?_movie;
????//判斷是否存在于數據庫中
????//如果存在的話
????if?(id?!==?'undefined')?{
????????Movie.findById(id,?function?(err,?movie)?{
????????????if?(err)?{
????????????????console.log(err)
????????????}
????????????//用上面post過的新電影數據替換掉老的數據
????????????//使用underscore模塊
????????????_movie?=?_.extend(movie,?movieObj);
????????????_movie.save(function?(err,?movie)?{
????????????????if?(err)?{
????????????????????console.log(err)
????????????????}
????????????????//成功的話跳轉到電影詳情頁
????????????????res.redirect('/movie/'?+?movie._id)
????????????})
????????})
????}
????//如果沒有id的話
????else?{
????????//調用構造函數,傳入電影數據
????????_movie?=?new?Movie({
????????????director:?movieObj.director,
????????????title:?movieObj.title,
????????????country:?movieObj.country,
????????????language:?movieObj.language,
????????????year:?movieObj.year,
????????????poster:?movieObj.poster,
????????????flash:?movieObj.flash,
????????????summary:?movieObj.summary
????????});
????????_movie.save(function?(err,?movie)?{
????????????if?(err)?{
????????????????console.log(err)
????????????}
????????????//成功的話跳轉到電影詳情頁
????????????res.redirect('/movie/'?+?movie._id)
????????})
????}
});
//list-page
router.get('/admin/lists',?function?(req,?res,?next)?{
????//查詢一下
????Movie.fetch(function?(err,?movies)?{
????????//如果異常,則打印出異常
????????if?(err)?{
????????????console.log(err)
????????}
????????//渲染lists模板
????????res.render('lists',?{
????????????title:?'imovie?列表頁',
????????????//把查詢到的lists列表賦予,movies
????????????movies:?movies
????????})
????});
});
//index?page
router.get('/',?function?(req,?res)?{
????//調用模型.Movie.fetch,直接調用movie數組
????Movie.fetch(function?(err,?movies)?{
????????//如果異常,則打印出異常
????????if?(err)?{
????????????console.log(err)
????????}
????????//渲染首頁模板
????????res.render('index',?{
????????????title:?'imovie?首頁',
????????????//把查詢到的首頁列表賦予,movies
????????????movies:?movies
????????})
????});
????//res.render('index',?{
????//????title:?'imovie?主頁',
????//????movies:?[{}]
????//})
});
module.exports?=?router;
app.js
var?express?=?require('express');
var?path?=?require('path');
var?favicon?=?require('serve-favicon');
var?logger?=?require('morgan');
var?cookieParser?=?require('cookie-parser');
var?bodyParser?=?require('body-parser');
var?index?=?require('./routes/index');
var?mongoose?=?require('mongoose');
var?users?=?require('./routes/users');
//underscore模塊
var?_?=?require('underscore');
var?app?=?express();
mongoose.connect('mongodb://localhost/imovie');
//http.createServer(app).listen(app.get('port'),?function(){
//????console.log('Express?server?listening?on?port?'?+?app.get('port'));
//});
app.locals.moment=require('moment');
//?view?engine?setup
//更改視圖的默認目錄
app.set('views',?path.join(__dirname,?'./views/pages'));
app.set('view?engine',?'jade');
//后臺錄入也有提交表單的步驟,所以可以格式化后臺表單數據
app.use(bodyParser.urlencoded({extended:?true}));
//設置靜態資源(css,js等)從public文件夾中獲取
app.use(express.static(path.join(__dirname,?'public')));
//?uncomment?after?placing?your?favicon?in?/public
//app.use(favicon(path.join(__dirname,?'public',?'favicon.ico')));
app.use(logger('dev'));
app.use(bodyParser.json());
app.use(cookieParser());
app.use('/',?index);
app.use('/users',?users);
//app.use('/movie/:id',?index);
//app.use('/admin/movie',?index);
//app.use('/admin/lists',?index);
//app.use('/admin/movie',users);
//?catch?404?and?forward?to?error?handler
app.use(function?(req,?res,?next)?{
????var?err?=?new?Error('Not?Found');
????err.status?=?404;
????next(err);
});
//?error?handler
app.use(function?(err,?req,?res,?next)?{
????//?set?locals,?only?providing?error?in?development
????res.locals.message?=?err.message;
????res.locals.error?=?req.app.get('env')?===?'development'???err?:?{};
????//?render?the?error?page
????res.status(err.status?||?500);
????res.render('error');
});
module.exports?=?app;
schemas/movie.js
//引入mongoose模塊
var?mongoose?=?require('mongoose');
//調用mongoose的schema方法
var?MovieSchema?=?new?mongoose.Schema({
????//對數據定義類型
????director:?String,
????title:?String,
????language:?String,
????country:?String,
????flash:?String,
????poster:?String,
????year:?Number,
????//更新數據時時間的記錄
????meta:?{
????????createAt:?{
????????????type:?Date,
????????????//默認值:創建時候的時間
????????????default:?Date.now()
????????},
????????//更新的時間
????????updateAt:?{
????????????type:?Date,
????????????default:?Date.now()
????????}
????}
});
//為這個模式添加一個方法;
//每次存儲數據之前都來調用這個方法:pre.save
MovieSchema.pre('save',?function?(next)?{
????//判斷數據是否是新加的,如果是的話,那么詞條數據的更新時間就等于創建時間
????if?(this.isNew)?{
????????this.meta.createAt?=?this.meta.updateAt?=?Date.now()
????}
????else?{
????????//否則的話,跟新時間就等于現在時間
????????this.meta.updateAt?=?Date.now()
????}
????//用next結尾
????next()
});
//增加一個靜態方法
//靜態方法不會直接與數據庫交互,只有經過model編譯并且實例化之后才會有這種方法
MovieSchema.statics?=?{
????//添加fetch方法,用來取出數據庫所有數據,
????fetch:?function?(cb)?{
????????return?this
????????????.find({})
????????????//按照跟新時間排序
????????????.sort('meta.updateAt')
????????????//執行這個回掉方法
????????????.exec(cb)
????},
????//用來查詢單條數據
????findById:?function?(id,?cb)?{
????????return?this
????????????.findOne({"_id":?id})
????????????.exec(cb)
????}
};
//將此模式導出
module.exports?=?MovieSchema;
models/movie.js
var?mongoose?=?require('mongoose');
//引入Schema模式文件
var?MovieSchema?=?require('../schemas/movie.js');
//編譯生成Movie模型,通過調用mongoose.model,傳入這個模型的名字(Movie)以及模式(MovieSchema)。
var?Movie?=?mongoose.model('Movie',?MovieSchema);
//導出構造函數movie
module.exports?=?Movie;
2016-12-26
404 訪問路徑不對.?