-
筆記內容筆記內容
查看全部 -
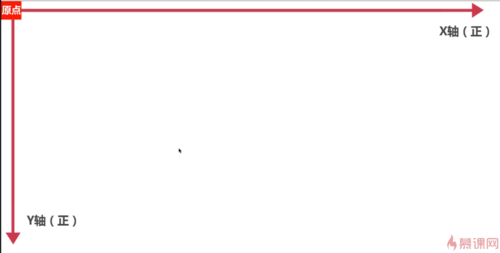
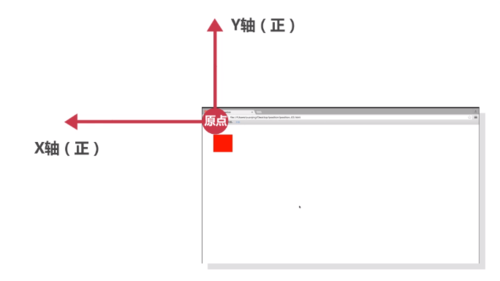
如果父元素和組元素沒有定位,那么該元素將依靠窗口左上角定位
查看全部 -
position:relative;(標準文檔流)
left top

right bottom
1
 后寫的元素層級更高查看全部
后寫的元素層級更高查看全部 -
position absolute 是沒有高度的
如果沒有設置定位屬性其他的元素就按照標準流的擺置
position absolute 再上下
absolute的定位是正常的
查看全部 -
改變標準流
? ?position 決定定位
? static? 默認 按照標準流
? relative 相對定位? 處于正常的標準流中
? absolute 絕對定位?
查看全部 -
position設置relative屬性之后,通過top left right bottom 設置位移距離,相對于普通流中的位置移動查看全部
-
的諤諤諤諤諤諤諤諤諤諤
查看全部 -
哈哈哈哈哈哈哈哈哈哈哈哈哈
查看全部 -
display:none;元素不顯示
.nav-li hover:ul{ hover:是一個偽類
display:block鼠標移動到某元素時,取代之前的display:none
查看全部 -
inherit:繼承父類定位查看全部
-
fixed:固定定位查看全部
-
設置left top 以查看全部
-
明年查看全部
舉報
0/150
提交
取消










