-
需要下載查看全部
-
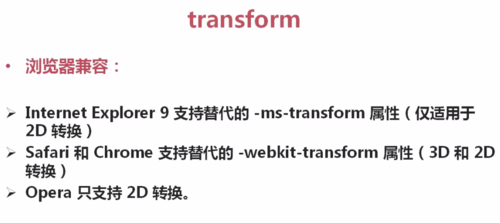
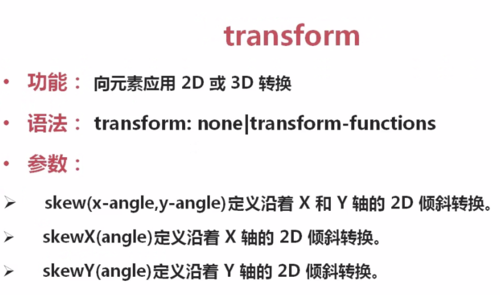
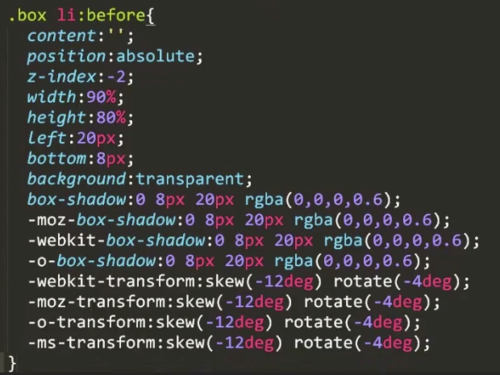
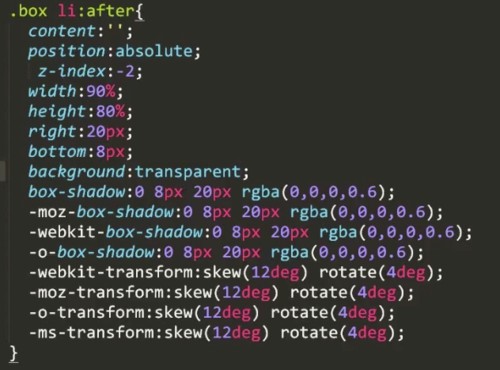
transform


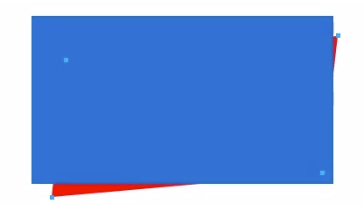
原理:左右2個平行四邊形

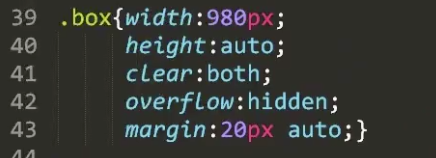
css



 查看全部
查看全部 -
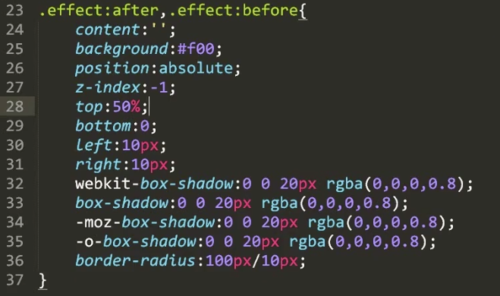
2個曲線陰影 => 陰影實心一點
border-radius: 100px/10px;
 查看全部
查看全部 -
:before :after
 查看全部
查看全部 -
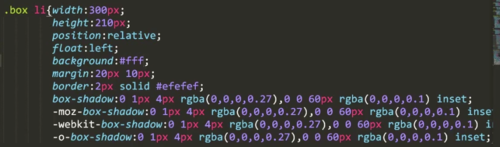
正陰影:(內/外)
 查看全部
查看全部 -
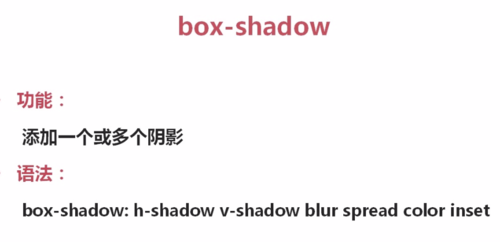
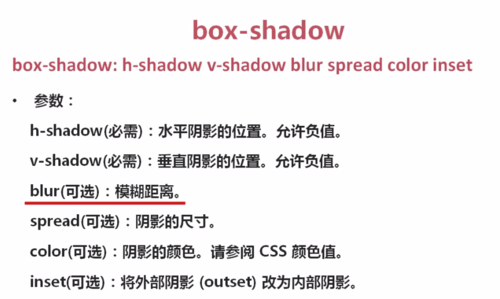
box-shadow


兼容
 查看全部
查看全部 -
曲線投影
主投影
弧度的圖形,在主圖形下

查看全部 -
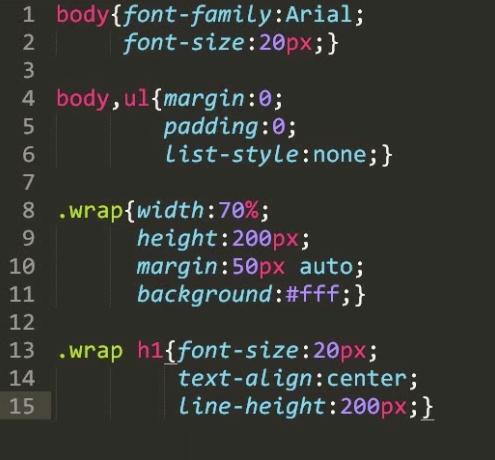
html/css 基本warp結構

 查看全部
查看全部
舉報
0/150
提交
取消



